في البداية احب اوضح ، يمكنك استخدام قالبك القديم بدون اي مشكلة ، لكن هناك الكثير من المميزات في الاصدار 2.7 رائعة لن تستطيع للأسف الاستفادة منها الا بترقية قالبك …
مميزات تطوير ( ترقية ) قالب التعليقات
- امكانية تفعيل الردود التشعبية ( اضافة رد لرد )
- ابراز تعليق كاتب الموضوع بشكل مختلف
ربما هناك امور اخرى لا اعرفها او نسيتها ![]()
ماذا تحتاج لعمل التغيرات
- برنامج لتحرير النصوص
انا انصح بالبرامج التالية- برنامج Notepad++
- برنامج Microsoft Expression Web لتحرير ملف CSS
- اضافة Firebug لمتصفح الفايرفوكس ( Firefox ) لمشاهدة وتعديل ملف css
الدرس راح ينقسم لعدة اقسام
لا تنسى قبل البدأ أخذ نسخة احتياطية من ملفات القالب
بما أن التطوير لقالب التعليقات فقط لن نحرر الا ملف comments.php ، header.php و style.css
حلقة أو Loop عرض التعليقات
في ملف comments.php تبدأ الحلقة بكود foreach ونتتهي بكود endforeach
الحلقة بالكامل تستبدل بالدالة wp_list_comments
هذا مثال لحلقة عرض التعليقات في القالب الافتراضي لإصدار الوردبريس 2.5
[php]
<?php foreach ($comments as $comment) : ?>
<li <?php echo $oddcomment; ?>id="comment-<?php comment_ID() ?>">
<?php echo get_avatar( $comment, 32 ); ?>
<cite><?php comment_author_link() ?></cite> Says:
<?php if ($comment->comment_approved == ‘0’) : ?>
<em>Your comment is awaiting moderation.</em>
<?php endif; ?>
<br />
<small class="commentmetadata"><a href="#comment-<?php comment_ID() ?>" title=""><?php comment_date(‘F jS, Y’) ?> at <?php comment_time() ?></a> <?php edit_comment_link(‘edit’,’ ’,”); ?></small>
<?php comment_text() ?>
</li>
<?php
/* Changes every other comment to a different class */
$oddcomment = ( empty( $oddcomment ) ) ? ‘class="alt" ‘ : ”;
?>
<?php endforeach; /* end for each comment */ ?>
[/php]
اصبحت في الاصدار 2.7 بهذه الصيغة
[php]
<?php wp_list_comments(); ?>
[/php]
اي تم استبدال حلقة التعليقات بسطر واحد فقط ( او بعبارة اخرى تم استبدالها بدالة )
اذا كان قالبك مشابه للقالب الافتراضي فكل ما عليك استبدال اكواد الحلقة بالدالة ![]()
ايضاً يمكنك تعديل قيم الدالة بما يناسبك ، القيم الإفتراضية كالتالي
[php]
array(
‘walker’ => null,
‘max_depth’ => ,
‘style’ => ‘ul’,
‘callback’ => null,
‘end-callback’ => null,
‘type’ => ‘all’,
‘page’ => ,
‘per_page’ => ,
‘avatar_size’ => 32,
‘reverse_top_level’ => null,
‘reverse_children’ => );
[/php]
وشرحها كالتالي
- style شكل التعليقات ، القيمة ul تعني التعليقات في قائمة ، div تعني بداخل وسم div بدون قائمة
- type تعني نوع التعليق هل هو تعليق ام تعقيب ( trackback ) القيمة all تعني الكل ، القيمة comment تعني التعليقات فقط ، القيمة trackback تعني التعقيبات والتنبيهات
- avatar_size تعني قيمة حجم الصورة الرمزية للمعلق ، الافتراضي 32 لكن يمكنك ان تختار الحجم بين 1 الى 512
- callback تضع به اسم دالة تضع بها تركيبتك المخصصة للتعليق ( سيتم شرحها لاحقاً)
تخصيص التعليق
من الاشياء الجميلة انك يمكنك تخصيص التعليقات بما تريد
مثلاً: اريد ان يكون اسم المعلق اسفل التعليق
أول شيء تعدل قيمة callback
اي تصبح هكذا
[php]
<?php wp_list_comments(‘callback=amer_theme’); ?>
[/php]
amer_theme يمكنك استبدالها بما تريد مثلاً ممكن تسميه cooment_theme
ثم تذهب للملف functions.php (اذا الملف غير موجود قم بإنشائه)
اضف الكود التالي
[php]
<?php function amer_theme ($comment, $args, $depth) {
$GLOBALS[‘comment’] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-author vcard">
<?php echo get_avatar($comment,$size=’48’,$default='<path_to_url>’ ); ?>
<?php printf(__(‘<cite class="fn">%s</cite> <span class="says">says:</span>’), get_comment_author_link()) ?>
</div>
<?php if ($comment->comment_approved == ‘0’) : ?>
<em><?php _e(‘Your comment is awaiting moderation.’) ?></em>
<br />
<?php endif; ?>
<div class="comment-meta commentmetadata"><a href="<?php echo htmlspecialchars( get_comment_link( $comment->comment_ID ) ) ?>"><?php printf(__(‘%1$s at %2$s’), get_comment_date(), get_comment_time()) ?></a><?php edit_comment_link(__(‘(Edit)’),’ ‘,”) ?></div>
<?php comment_text() ?>
<div class="reply">
<?php comment_reply_link(array_merge( $args, array(‘depth’ => $depth, ‘max_depth’ => $args[‘max_depth’]))) ?>
</div>
</div>
<?php
}
[/php]
شرح الكود
[php]
<?php function amer_theme ($comment, $args, $depth) {
$GLOBALS[‘comment’] = $comment; ?>
[/php]
اسم الدالة amer_theme وهي نفس قيمة callback في دالة wp_list_comments
[php]
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div class="comment-author vcard">
<?php echo get_avatar($comment,$size=’48’,$default='<path_to_url>’ ); ?><?php printf(__(‘<cite class="fn">%s</cite> <span class="says">says:</span>’), get_comment_author_link()) ?>
</div>
<?php if ($comment->comment_approved == ‘0’) : ?>
<em><?php _e(‘Your comment is awaiting moderation.’) ?></em>
<br />
<?php endif; ?><div class="comment-meta commentmetadata"><a href="<?php echo htmlspecialchars( get_comment_link( $comment->comment_ID ) ) ?>"><?php printf(__(‘%1$s at %2$s’), get_comment_date(), get_comment_time()) ?></a><?php edit_comment_link(__(‘(Edit)’),’ ‘,”) ?></div>
<?php comment_text() ?>
<div class="reply">
<?php comment_reply_link(array_merge( $args, array(‘depth’ => $depth, ‘max_depth’ => $args[‘max_depth’]))) ?>
</div>
</div>[/php]
تركيبة التعليق
مع ملاحظة عدم اغلاق وسم li ( </li> ) ، الوردبريس يغلقه تلقائياً
[php]
<?php
}
[/php]
اتركه كما هو
القوس هو اغلاق للدالة
تعديل CSS
راح نعدل في ملف style.css لإضافة تنسيق التعليقات ( الافضل تستعين بإضافة Firebug لمتصفح Firefox )
تركيبة التعليق كالكود الي في الاسفل ( الافتراضي للدالة wp_list_comments )
[xml]
<li id="comment-7" class="comment byuser comment-author-admin bypostauthor even thread-even depth-1">
<div class="comment-body" id="div-comment-7">
<div class="comment-author vcard">
<img width="32" height="32" class="avatar avatar-32 photo" src="http://www.gravatar.com/****" alt=""/>
<cite class="fn">admin</cite> <span class="says">قال:</span>
</div>
<div class="comment-meta commentmetadata"><a href="http://localhost/wp/?p=1&cpage=2#comment-7">25 سبتمبر 2009 عند 6:38 م</a> <a title="تحرير التعليق" href="http://localhost/wp/wp-admin/comment.php?action=editcomment&c=7" class="comment-edit-link">(تحرير)</a></div>
<!– التعليق –>
<p>رد اخر لتجربة</p>
<!– نهاية التعليق –>
<div class="reply">
<a onclick=’return addComment.moveForm("div-comment-7", "7", "respond", "1")’ href="/wp/?p=1&replytocom=7#respond" class="comment-reply-link" rel="nofollow">رد</a> </div>
</div>
</li>
[/xml]
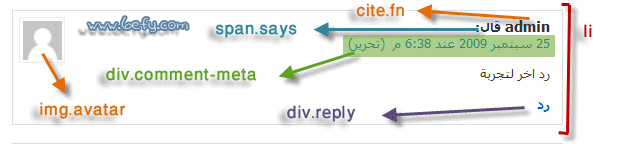
صورة توضيحية لاجزاء التعليق مع اسم كل جزء

التحكم في شكل التعليق راح يكون عن طريق css
مثلاً تريد اخفاء كلمة قال: في التعليق
تضع في ملف style.css
[css]
span.says{
display:none;
}
[/css]
او تريد تحريك كلمة رد الى اليسار
[css]
div.reply{
text-align:left;
padding-left:5px;
}
[/css]
وهكذا
لو تلاحظو كل جزء بوسم خاص وهناك اجزاء بعدة اوسمة
وسم li له عدة اوسمة هنا كل وسم يدل على خاصية في التعليق
وهذه قائمة الاوسمة مع دلالتها
- comment يدل على انو نوع التعليق تعليق ، pingback يدل على ان نوع التعليق تعقيب
- bypostauthor التعليق بواسطة كاتب الموضوع
- byuser التعليق بواسطة مستخدم وليس زائر
- comment-author-xxx التعليق بواسطة المستخدم XXX
- even ترتيب التعليق زوجي ، odd التعليق فردي
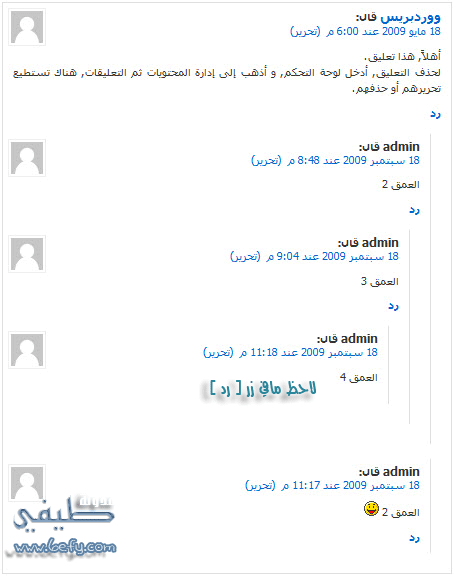
- depth-1 عمق التعقيب 1 ، depth-2 عمق التعليق 2 ، وهكذا
- parent التعليق أب ( او رئيسي ) لتعليق آخر او بعبارة اخرى هناك تعليق لهذا التعليق
- thread-odd التعليق فردي ، thread-even التعليق زوجي بس التعليق يكون رئيسي ( اي عمق التعليق 1 )
طبعاً نقدر نستفيد من دي الأوسمة الشيء الكثير
مثلاً نغيير تعليق كاتب الموضوع نضعه بلون مختلف
[css]
li.bypostauthor comment-body {
color:red;
}
[/css]
التعليقات المتشعبة ( او ما يسمى تعليق لتعليق )
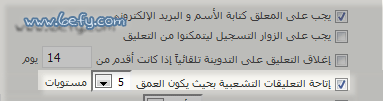
يمكنك تفعيل هذه الخاصية من لوحة التحكم الإعدادات >> مناقشة

عمق التعليق : هو اقصى عدد تشعب للردود
اي مثلاً وضعت عمق التعليق 4

تهيئة القالب لإمكانية تفعيل التعليقات المتشعبة
- اذهب لملف header.php اضف قبل الكود
[php]<?php wp_head(); ?>[/php]الكود التالي
[php]<?php if ( is_singular() ) wp_enqueue_script( ‘comment-reply’ ); ?>[/php]
اي يصبح كالتالي
[php]
<?php if ( is_singular() ) wp_enqueue_script( ‘comment-reply’ ); ?><?php wp_head(); ?>
[/php]طبعا دا كلو قبل اغلاق وسم head
- عمل التغيير الموجود في اول الموضوع
- تأكد من وجود id بقيمة respond
اذا موجود فتاكد من ان مكانه اعلى نموذج الرد اي مثلاً زي الكود التالي[php]<a id="respond"></a>[/php]
اذا مهو موجود اضف id لوسم div الذي يحدد اطار نموذج التعليق مثل
[php]
<?php if (‘open’ == $post->comment_status) : ?><div id="respond">
<h3><?php comment_form_title( ‘إكتب تعليقك’, ‘إكتب تعليقاً لـ %s’ ); ?></h3>
<?php if ( get_option(‘comment_registration’) && !$user_ID ) : ?>
<p>يجب أن <a href="<?php echo get_option(‘siteurl’); ?>/wp-login.php?redirect_to=<?php echo urlencode(get_permalink()); ?>">تسجل دخولك</a> لكتابة تعليق.</p>
<?php else : ?><form action="<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php" method="post" id="commentform">
[/php] - استبدل الكود
[php]<?php comment_form_title(); ?>[/php]او اذا لم يوجد الكود استبدل عبارة إكتب تعليقك ( عبارة اضافة الرد )
بالكود التالي
[php]<?php comment_form_title( ‘إكتب تعليقك’, ‘إكتب تعليقاً على %s’ ); ?>[/php]
يمكنك استبدال العبارات العربية بالجمل التي تريدها
عبارة (إكتب تعليقك ) تظهر في الحالة العايدية
عبارة (‘إكتب تعليقاً على %s) تظهر عند اضافة تعليق لتعليق - اضف الكود التالي
[php]
<div class="cancel-comment-reply">
<small><?php cancel_comment_reply_link(); ?></small>
</div>
[/php]تحت عنوان اضافة الرد او مكان ماتريده ان يظهر
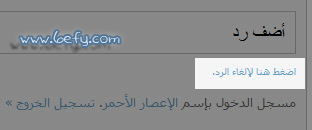
الكود يظهر عبارة الغاء التعليق
صورة لمكان ظهور نص (الغاء التعليق )

- اضف الكود التالي
[php]
<?php comment_id_fields(); ?>
[/php]تحت زر اضافة التعليق وقبل اغلاق وسم form
كود زر التعليق تقريباً كالتالي[xml]
<p><input name="submit" type="submit" id="submit" tabindex="5" value="Submit Comment" /></p>
[/xml]
اذهب لملف comments.php
تعديلات أخرى
رابط تسجيل الخروج اتغير بدل
[php]
<?php echo get_option(‘siteurl’); ?>/wp-login.php?action=logout
[/php]
اصبح
[php]
<?php echo wp_logout_url(); ?>
[/php]
في نموذج الرد اذا كنت مسجل الدخول
تظهر لك مثل هذه الصورة
![]()
رابط تسجيل الخروج راح نغيره
اي الكود
[php]
<p>مسجل دخولك بإسم <a href="<?php echo get_option(‘siteurl’); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo get_option(‘siteurl’); ?>/wp-login.php?action=logout" title="تسجيل الخروج من هذا الحساب">خروج »</a></p>
[/php]
يصبح كالكود التالي
[php]
<p>مسجل دخولك بإسم <a href="<?php echo get_option(‘siteurl’); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo wp_logout_url(get_permalink()); ?>" title="تسجيل الخروج من هذا الحساب">خروج »</a></p>
[/php]
ملف التعليقات comments.php
ملف قالب التعليقات comments.php
الاكواد راح تكون مشابهه لهذه الاكواد ( لا تشترط المطابقة )
[php]
<?php if ( have_comments() ) : ?>
<h3 id="comments"><?php comments_number(‘بدون تعليقات’, ‘تعليق واحد’, ‘% من التعليقات’ );?> لـ “<?php the_title(); ?>”</h3>
<div class="navigation">
<div class="alignleft"><?php previous_comments_link() ?></div>
<div class="alignright"><?php next_comments_link() ?></div>
</div>
<ol class="commentlist">
<?php wp_list_comments(); ?>
</ol>
<div class="navigation">
<div class="alignleft"><?php previous_comments_link() ?></div>
<div class="alignright"><?php next_comments_link() ?></div>
</div>
<?php else : // this is displayed if there are no comments so far ?>
<?php if (‘open’ == $post->comment_status) : ?>
<!– If comments are open, but there are no comments. –>
<?php else : // comments are closed ?>
<!– If comments are closed. –>
<p class="nocomments">التعليقات مغلقة.</p>
<?php endif; ?>
<?php endif; ?>
<?php if (‘open’ == $post->comment_status) : ?>
<div id="respond">
<h3><?php comment_form_title( ‘إكتب تعليقك’, ‘إكتب تعليقاً لـ %s’ ); ?></h3>
<div class="cancel-comment-reply">
<small><?php cancel_comment_reply_link(); ?></small>
</div>
<?php if ( get_option(‘comment_registration’) && !$user_ID ) : ?>
<p>يجب أن <a href="<?php echo get_option(‘siteurl’); ?>/wp-login.php?redirect_to=<?php echo urlencode(get_permalink()); ?>">تسجل دخولك</a> لكتابة تعليق.</p>
<?php else : ?>
<form action="<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php" method="post" id="commentform">
<?php if ( $user_ID ) : ?>
<p>مسجل دخولك بإسم <a href="<?php echo get_option(‘siteurl’); ?>/wp-admin/profile.php"><?php echo $user_identity; ?></a>. <a href="<?php echo wp_logout_url(get_permalink()); ?>" title="تسجيل الخروج من هذا الحساب">خروج »</a></p>
<?php else : ?>
<p><input type="text" name="author" id="author" value="<?php echo $comment_author; ?>" size="22" tabindex="1" <?php if ($req) echo "aria-required=’true’"; ?> />
<label for="author"><small>الإسم <?php if ($req) echo "(مطلوب)"; ?></small></label></p>
<p><input type="text" name="email" id="email" value="<?php echo $comment_author_email; ?>" size="22" tabindex="2" <?php if ($req) echo "aria-required=’true’"; ?> />
<label for="email"><small>البريد الإلكتروني (لن يتم نشره) <?php if ($req) echo "(مطلوب)"; ?></small></label></p>
<p><input type="text" name="url" id="url" value="<?php echo $comment_author_url; ?>" size="22" tabindex="3" />
<label for="url"><small>رابط موقعك (غير مطلوب)</small></label></p>
<?php endif; ?>
<!–<p><small><strong>XHTML:</strong> يمكنك إستخدام هذه الوسوم: <code><?php echo allowed_tags(); ?></code></small></p>–>
<p><textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea></p>
<p><input name="submit" type="submit" id="submit" tabindex="5" value="إرسال التعليق" />
<?php comment_id_fields(); ?>
</p>
<?php do_action(‘comment_form’, $post->ID); ?>
</form>
<?php endif; // If registration required and not logged in ?>
</div>
<?php endif; // if you delete this the sky will fall on your head ?>[/php]
وبكذا تكون طورت عرض التعليقات في قالبك لخصائص الاصدار 2.7 من الوردبريس
لا يوجد تغيير في الاصدار 2.8 و 2.9 ( يعني هو نفسو ![]() )
)
جميع الاستفسارات مرحب بها ![]()
المراجع
- Migrating Plugins and Themes to 2.7/Enhanced Comment Display
- WordPress 2.7 Comments Enhancements
- القالب الافتراضي للوردبريس للإصدار 2.5 و 2.9
:
صحيح إني مافهمت شي بالتفصيل ولا بالتقليل

لكن أحس إنه شي حلو
يعني الحين التحديث يغني عن تثبيت الإضافة اللي تميز تعليق صاحب المدونة عن المعلقين ؟
اعيدي قراءته كم مرة وراح تفهمي
ايوه تستغني عن الاضافة
زي مدونتي ردي مختلف عن ردود البقية
صعب
بس يعطيك الف عافيه
موفق
بارك الله فيك تم العمل والنتيجة مرضية الى اقصى حد …
درس وأكواد جيدة
أشكرك
Thanks to excellent theme