قمت حتى الآن بتعريب قالبين تعريب كامل
فراح اشرح حسب طريقتي في التعريب
البرامج التي نحتاجها
- مدونة تجارب ( اي مدونة عشان نشاهد التعديلات عليها ولا يطلع عليها احد )
- برنامج NotPad++ وممكن تستعيض عنها بالمفكرة أو اي محرر نصوص لتحرير ملفات القالب
- اذا كنت مبتدئ في الـ css فالأفضل ان تستخدم برنامج Microsoft Expression Web لمساعدتك في كتابة وتعديل الـ css
- اضافة FireBug لمتصفح الفايرفوكس
نبدأ بالتعريب انا راح اشرح على قالب paper
تعريب الكلمات
أول شيء راح نبدأ بملف header.php
في الملف كلمة وحدة يبالها تعريب وهي كلمة Home
هناك كثير من كلمات home في الملف لكن وحدة التي تحتاج لتعريب ، البقية عبارة عن اكواد
نستمر بالتعريب
الملفات
404.php
archive.php
archives.php
comments.php
مافي شيء جديد فقط تعريب الكلمات التي تحتاج لتعريب
في الملف الأخير كلمة Submit Comment هذي تحتاج لتعريب لانها العبارة التي تظهر على الزر
بعدها نروح للملف comments-popup.php
برضو نعرب الكلمات العايدية
لكن لا تنسى تقريباً اغلب الكلمات التي تكون بداخل هذا الشيء
title="******"
تحتاج لتعريب ( كثير ينسوها عند التعريب )
الآن بعد ان انتهينا من تعريب ملفي التعليقات نكون قد اكتسبنا خبرة ماذا نغير وماذا ندعه
نجي لملف footer.php
المصمم لا ادري لماذا وضع رابط لوحة التحكم بالرغم من ان لوحات تحكم الوردبريس معروف رابطها لكن للامان نقوم بحذفها ![]()
ايضاً بما انك بذلت جهد للتعريب فمن حقك ان تضع اسمك اكتب اسمك بجانب المصمم تحت مسمى تعريب
نروح للملفات image.php | index.php | links.php | page.php | search.php | searchform.php | sidebar.php | single.php
زي ما سوينا في الملفات الأولى نسوي هنا
كدا نكون خلصنا من تعريب الملفات
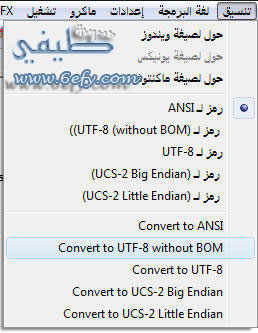
بس قبل ما نرفعها لازم نغير الترميز لـ UTF-8 with out BOM
غير ترميز جميع الملفات التي تحتوي على كلمات عربية
صور القالب
بعض الصور تحتاج لقلب الإتجاه في دا القالب بما اني ابغى القائمة تكون على اليمين فمارح اقلب الا جزء من navigation.jpg
التنسيق
الآن ننتقل للخطوة الثانية وهي تقريباً اصعب خطوة وتطلب منك جهد ومحاولات حتى يظهر القالب بالشكل المناسب
اول شيء نحذف ملف rtl.css لأنو بصراحة مدري ليش حاطو المصمم مخرب القالب وبس
التنسيقات (styles ) وكل دي الأشياء في دا القالب موجودة في nav.css و style.css
اول شيء خلينا نغير الهوامش الي هيه margin ، padding
بما انو لغتنا من اليمين لليسار واللغة الإنجليزية العكس
فنحتاج نغير الهوامش ( مو كل الهوامش تحتاج لتغيير )
راح اشرح وحدة والباقي على نفس النسق
في السطر 50
padding: 0 0 0 10px;
الطريقة كالتالي: راح تكون مكان القيمة مع عقارب الساعة أول رقم يعني الأعلى ثاني رقم يعني اليمين ثالث رقم يعني الأسفل رابع رقم يعني اليسار
راح نغير القيمة الثانية بالرابعة
هذي النتيجة
padding: 0 10px 0 0
في السطر 58
margin-left
نغيره لـ
margin-right
ايضاً اتجاه النص text-align
خليه دائماً right
ايضاً هناك نقطة اخرى مثلاً في الصفحة الرئيسية موجود دا الكود
في اللغة العربية التالي على اليمين والسابق على اليسار عندك حلين
- تقوم بتعديل alignleft الى alignright والعكس في جميع ملفات القالب ( .php ) ( هذا الي سويتو انا )
- تقوم بعكس خواص alignleft الى alignright في ملف style.css بس لازم تنتبه للصور تكون مزبوطة في التدوينة عند محاذاتها لليمين واليسار
مرات يكون الخط مو حلو بالعربي زي القالب الي شغالين عليه ممكن نحولو لـ Tahoma أو Aril
تقريباً دي كل الاشياء الي بيغالها تغيير
بعدين ترفع الملفات على المدونة وتشوف النتائج وتقعد تغير حسب ما تشوف لين يزبط القالب ( اضافة Firebug تساعدك )
في النهاية بعد كل هذا الجهد تكون قد انتهيت من تعريب القالب بالكامل ![]()
بقي شيء واحد وهو غير مهم
قم بتصوير القالب واستبدل الصورة screenshot.png بالجديدة
تجربة القالب
بعد كل دا جرب القالب جرب كل شيء تدوينات بالصور ( في جميع الإتجاهات ) ، الصفحات الفارغة ، البحث ، الأرشيف ، تعليق ينتظر الموافقة ، ….. لتتأكد من صلاحية القالب وعدم وجود اخطاء في التصميم
لتحميل القالب الي جربنا عليه ( قالب Paper ) اضغط هنا
لمشاهدة القالب في مدونتي اضغط هنا

درس ولا اروع
بارك الله فيك
تدوينة متميزة !
سأجرب إن شاء الله ..
شكراً ..
رائع.. بارك الله فيك.. وصحباتي كل شوية يقولو عدليه
وصحباتي كل شوية يقولو عدليه 
شجعتني لإكمال تعريب القالب..
المشكلة اني حاطة القالب وهو معوق
الله يعطيك العافية
الدرس ممتاز لكن للي فاهمين
يعني درسك صاير بسس للي عندهم شوي معرفة بالتعريب
الجديد في التعريب أتوقع يضيع معك شوي
أنا أتوقع أنه أفضلطريقة لتعل التعريب هو أنك تتعلم كل شيء تحتاجه قبل
يعني تعلم html وتعلم css يكون تعريبك ممتاز بشكل غير طبيعي
iCoNzZz
العفو
لؤلؤة
مدونتك مجانية اتوقع ما تقدري تعدلي القالب
[quote comment=”890″]الدرس ممتاز لكن للي فاهمين
يعني درسك صاير بسس للي عندهم شوي معرفة بالتعريب
الجديد في التعريب أتوقع يضيع معك شوي
أنا أتوقع أنه أفضلطريقة لتعل التعريب هو أنك تتعلم كل شيء تحتاجه قبل
يعني تعلم html وتعلم css يكون تعريبك ممتاز بشكل غير طبيعي[/quote]
كلامك صح
لازم يكون يعرف الـ html و css
شكراً لك أخي على الدرس الرائع .. وعلى تعريب هذا القالب المميز ..
ولكن يوجد مشكلة بالقالب أخي أتمنى أن يتم حلّها قريباً ,,
المشكلة في المواضيع حيث أن المواضيع مع الصور تتجه إلى اليسار قليلاً ويختفي أجزاء من الصورة والكلام
المشكلة موجودة بالمثال الذي وضعته أنت على مدونتك ,,
أرجو أن تجد لها حلاً أو ترشدنا إلى حل
خلاص أخي عرفت الحل .. المشكلة كانت من المتصفح .. هذا القالب لا يعمل مع الكروم بشكل سليم ..
أفضل تصفح الفايرفوكس
@محمود
شكراً على التنبيه
احب اضيف انا ما اقدر اجبر الزائر يستخدم متصفح معين
فلذلك لازم اخلي موقعي يشتغل في اغلب المتصفحات
لذلك عدلت القالب ليتناسب مع متصفح الكروم
في اي مشكلة اخرى في القالب ؟
شكرا
جميل جدا شرحك .. الله يجزاك الخير
بس بصراحه يخوف
هههه
ان شاء الله لما أنوي أعرب ما بتردد وأجيك ع المحل
ههه
^^
شكرا لكم على المعلومات والشرح المبسط